# 图标选择组件
简洁大方,专为element-ui(已经脱离element-ui独立可用)和font-awesome(可选)图标库开发的图标选择组件,希望大家喜欢!


喜欢的欢迎star 项目地址 (opens new window)
# 快速使用
import eIconPicker from 'e-icon-picker';
import "e-icon-picker/lib/symbol.js"; //基本彩色图标库
import 'e-icon-picker/lib/index.css'; // 基本样式,包含基本图标
import 'font-awesome/css/font-awesome.min.css'; //font-awesome 图标库
import 'element-ui/lib/theme-chalk/icon.css'; //element-ui 图标库
//全局删除增加图标
Vue.use(eIconPicker, {
FontAwesome: true,
ElementUI: true,
eIcon: true,//自带的图标,来自阿里妈妈
eIconSymbol: true,//是否开启彩色图标
addIconList: [],
removeIconList: [],
zIndex: 3100//选择器弹层的最低层,全局配置
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 使用
<e-icon-picker v-model="icon"/>
1
# 捐赠支持
开源项目不易,若此项目能得到你的青睐,可以捐赠支持作者持续开发与维护。喜欢的欢迎star 项目地址 (opens new window)。

捐赠名单
另:
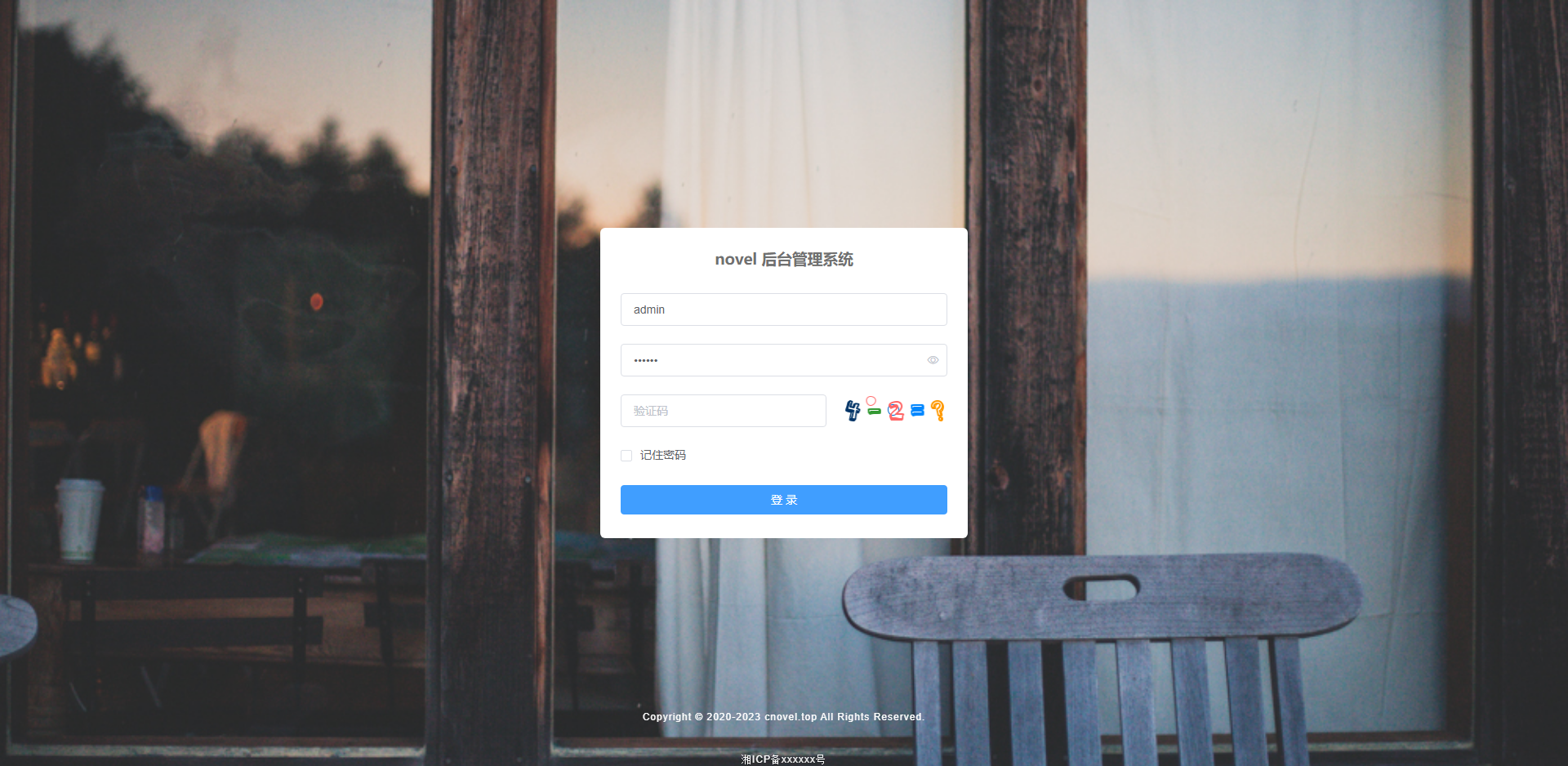
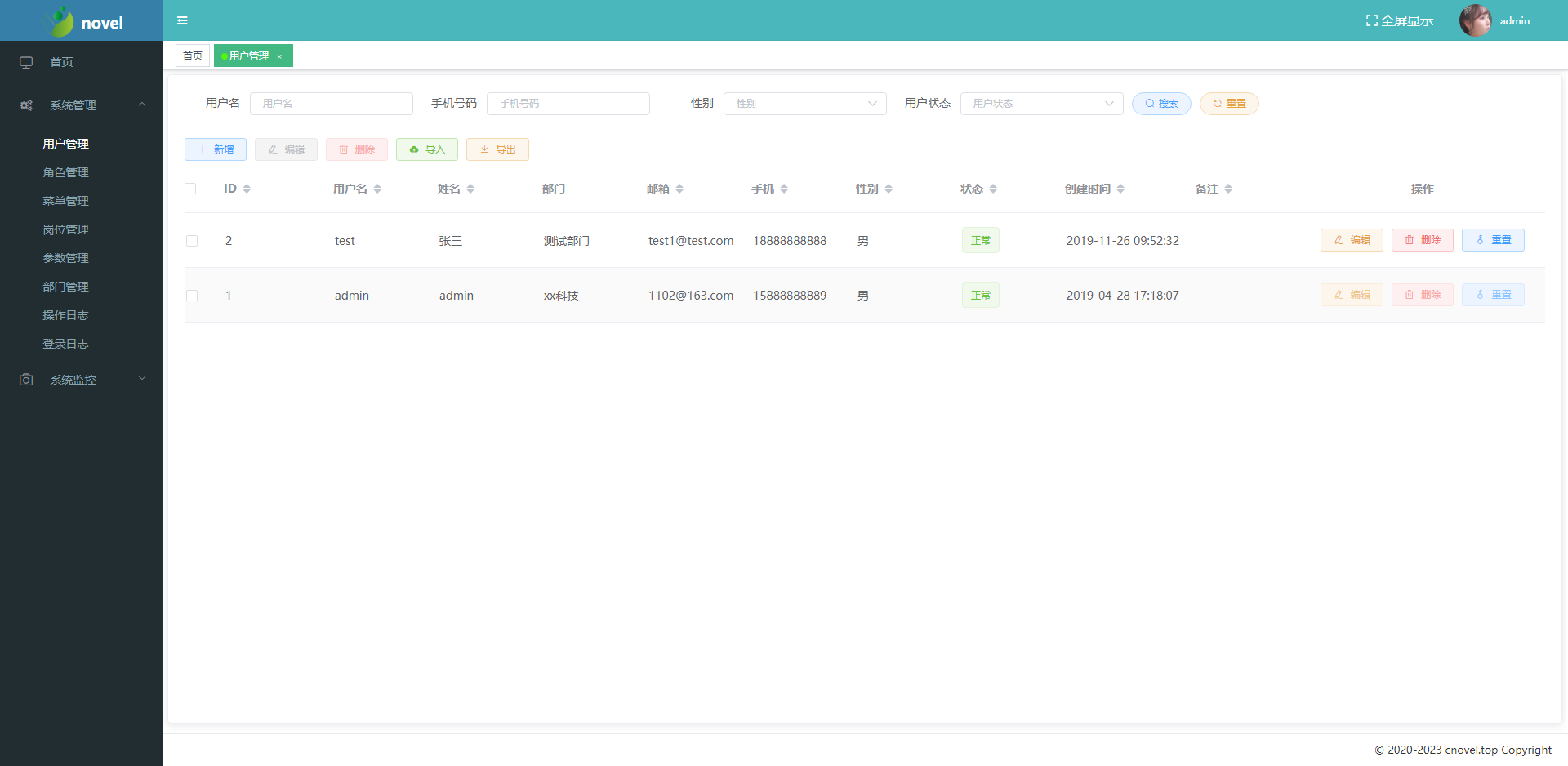
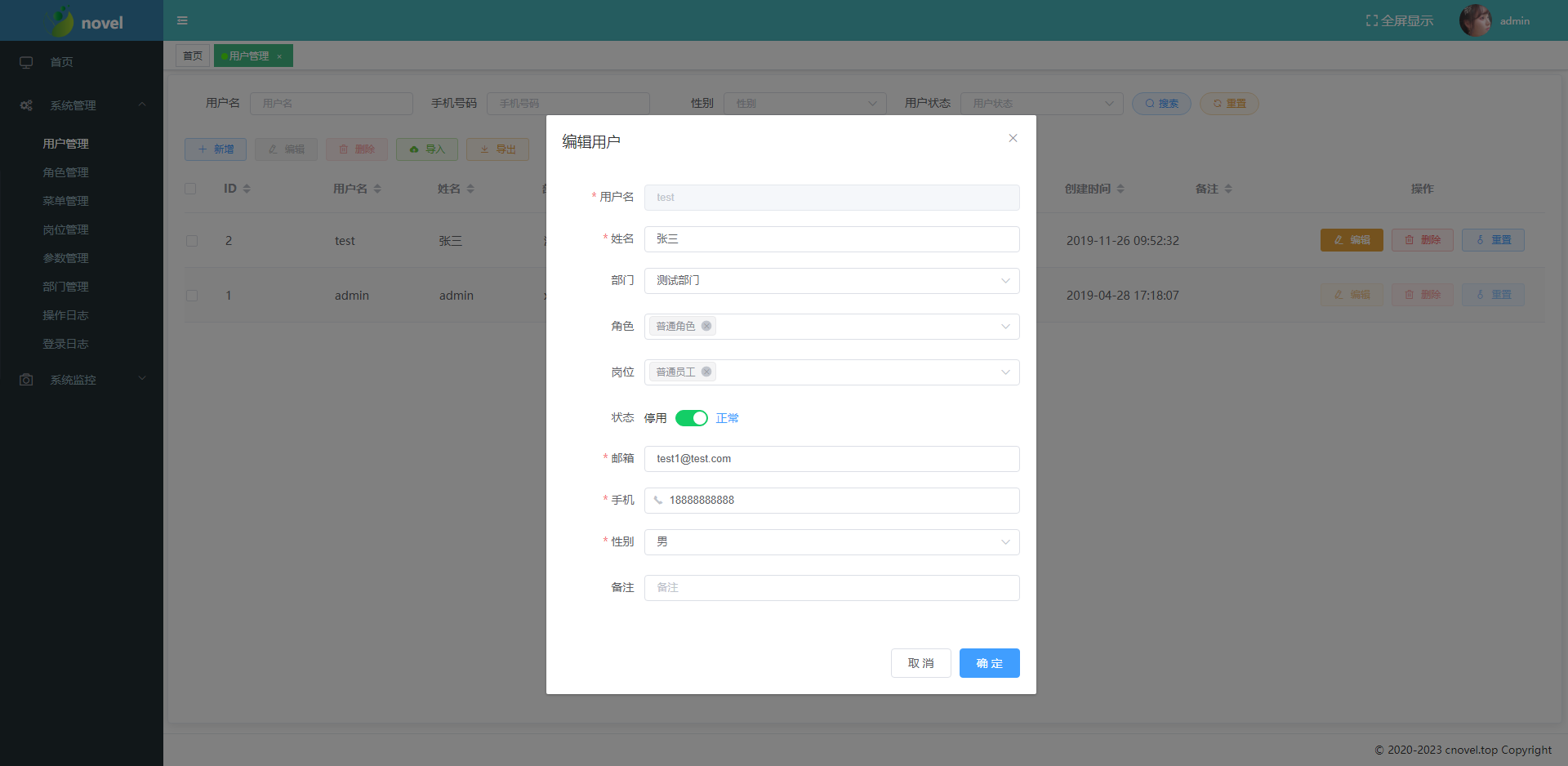
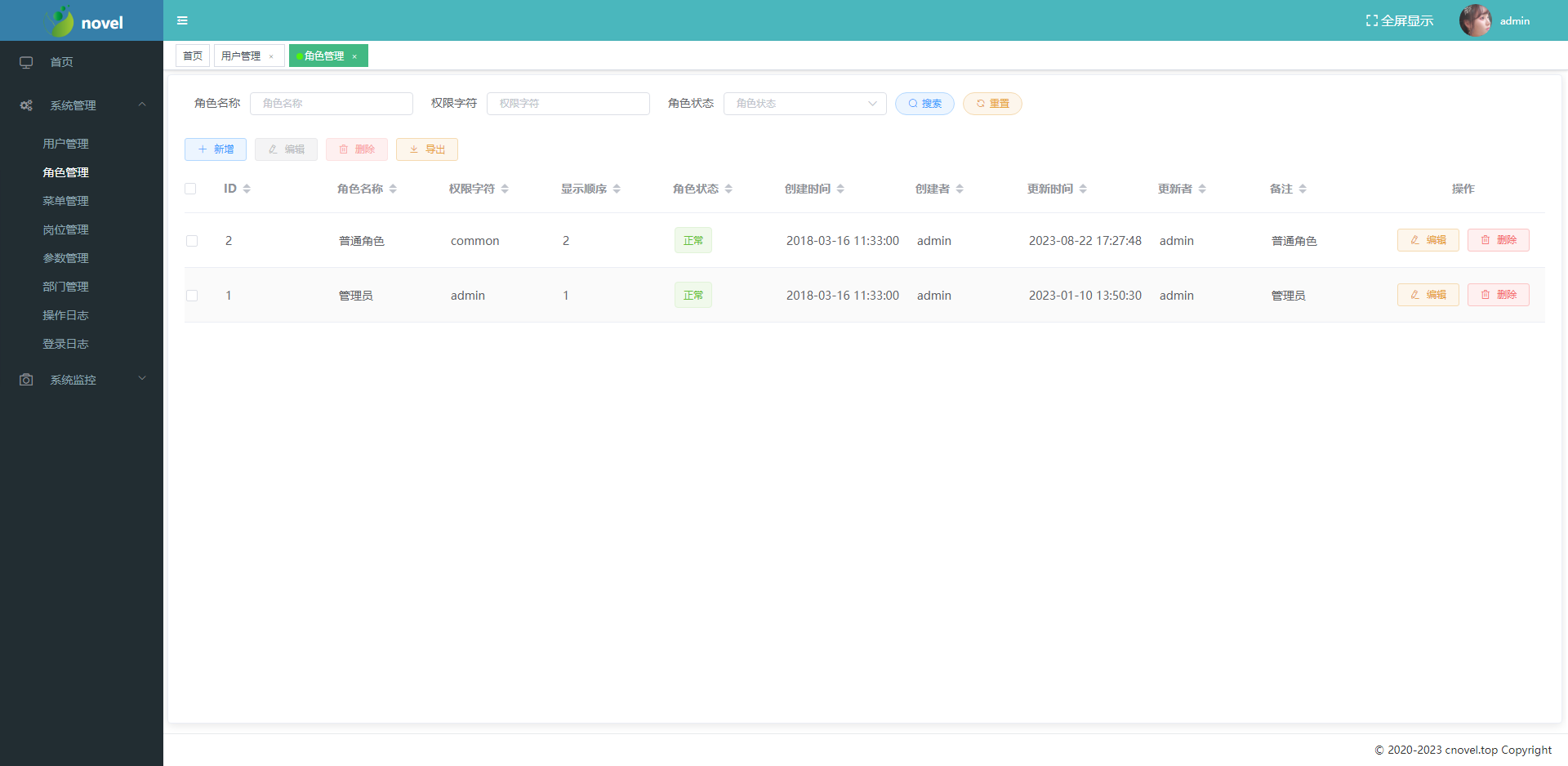
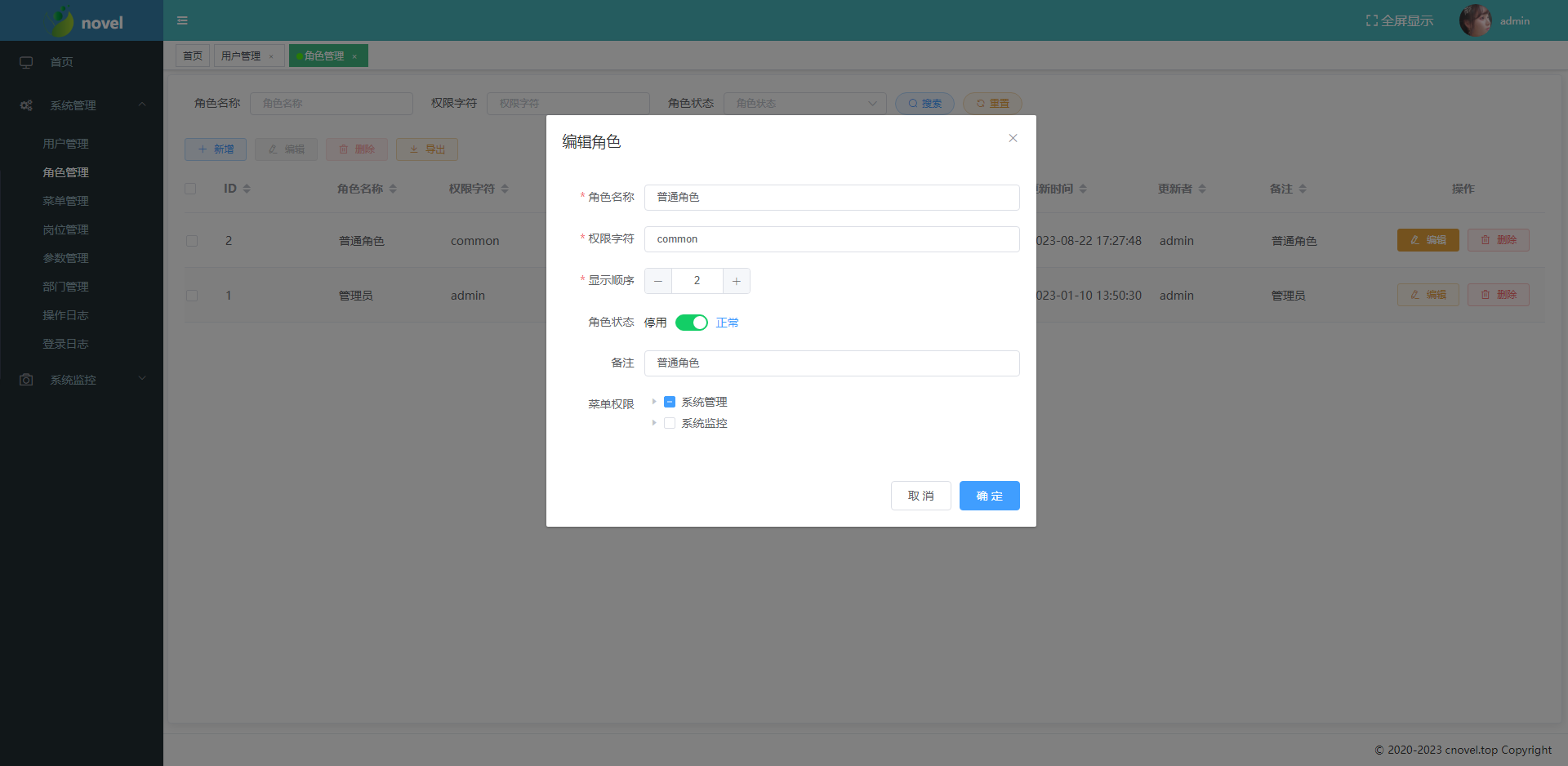
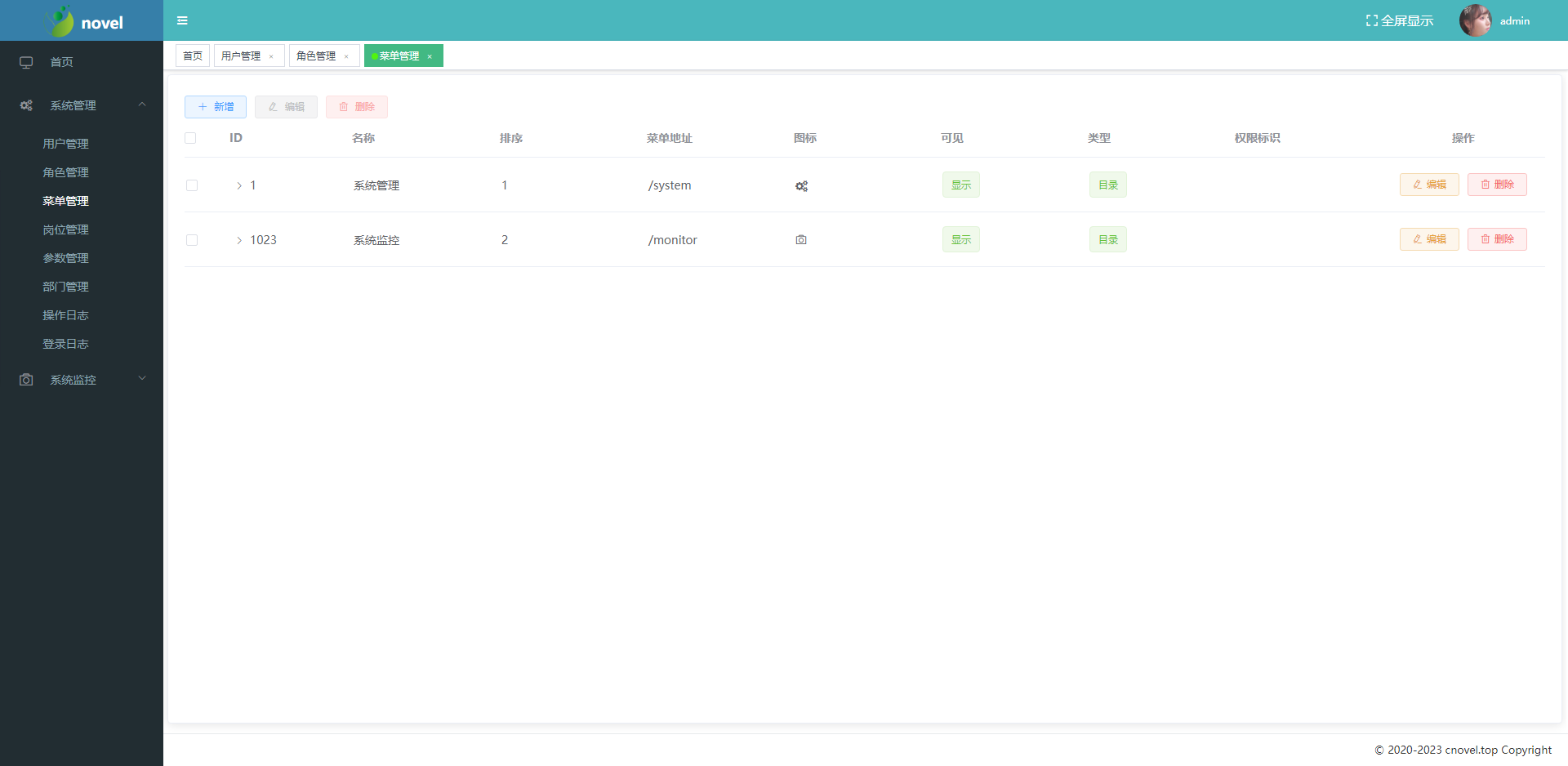
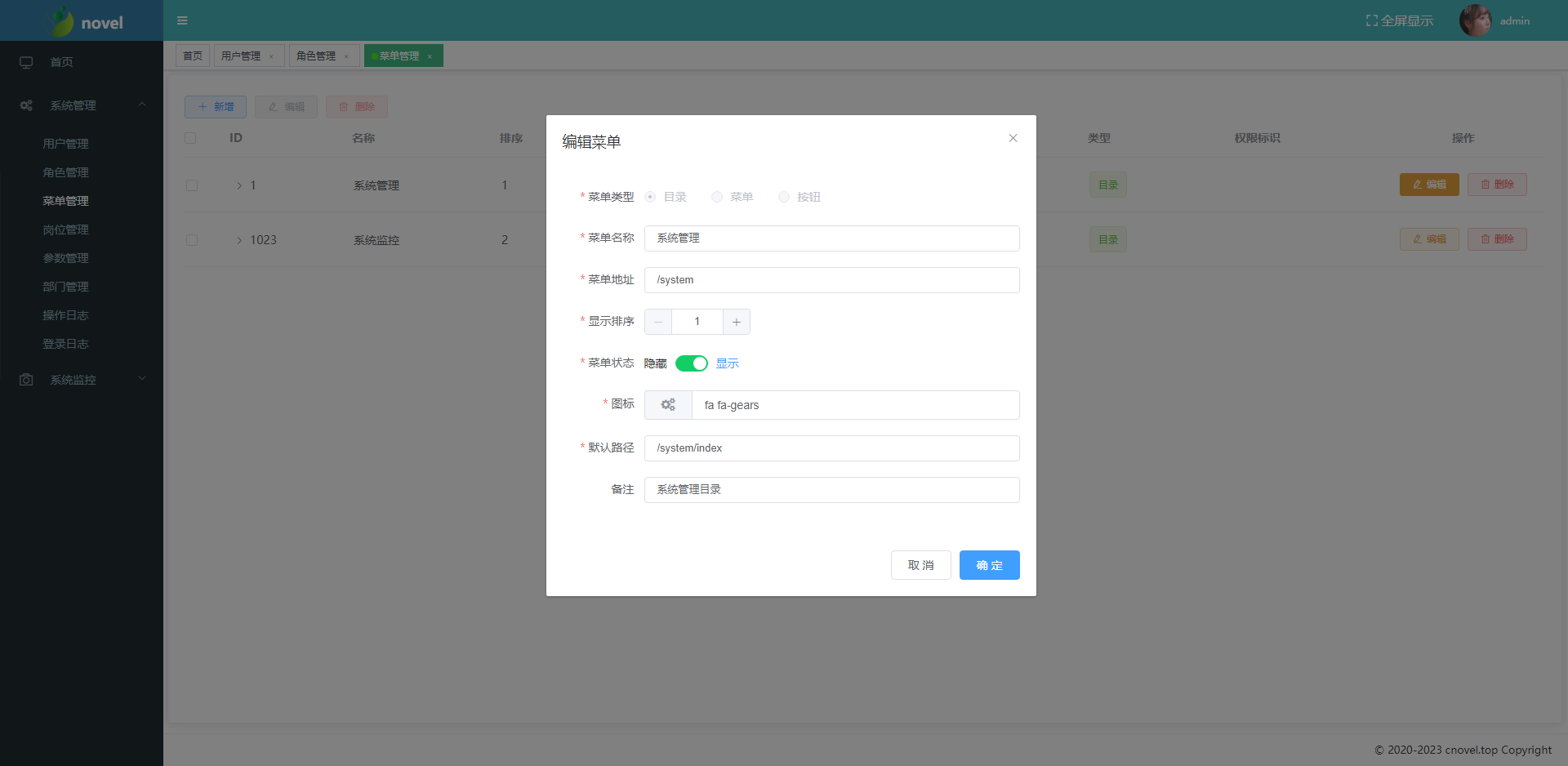
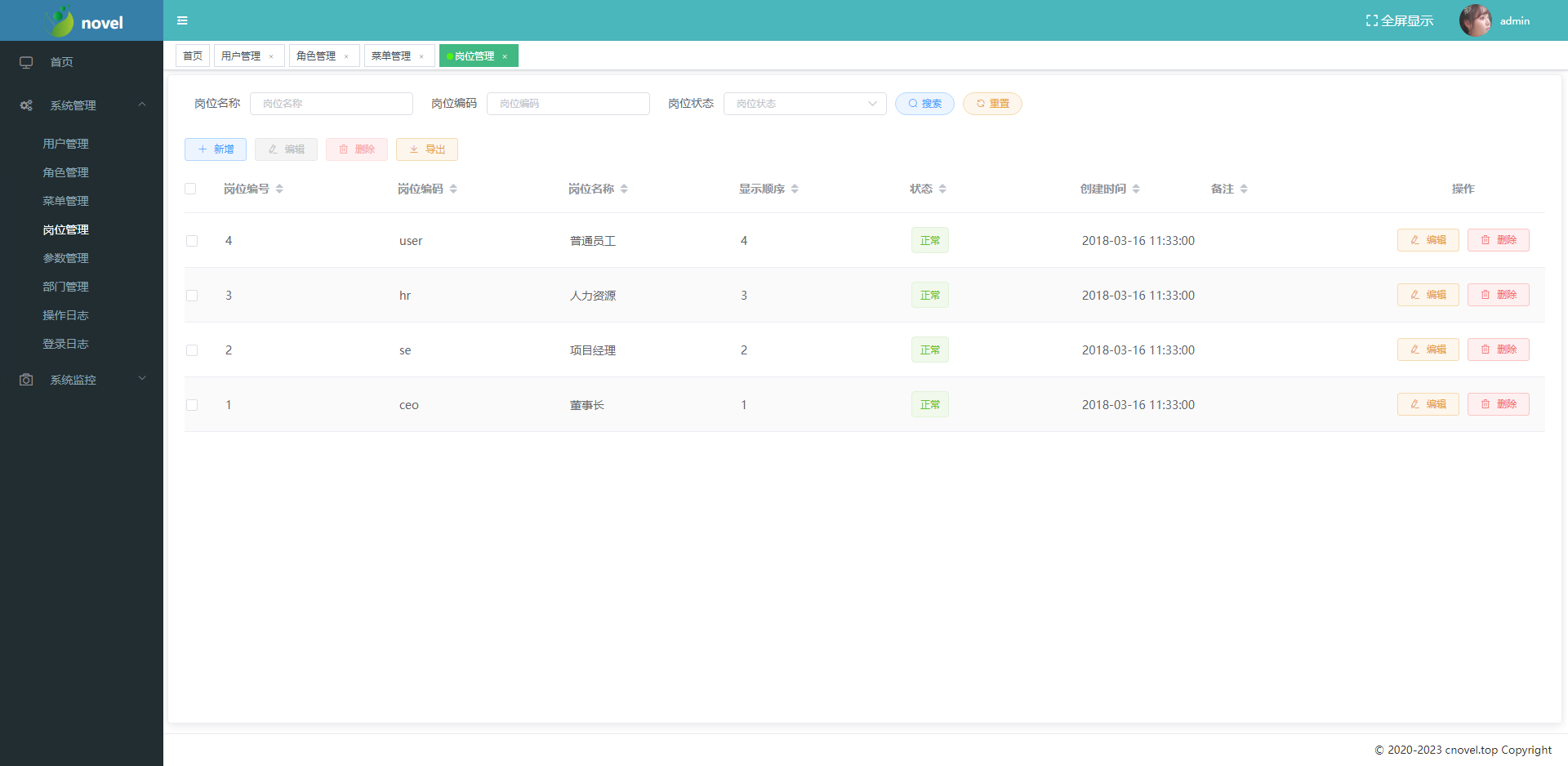
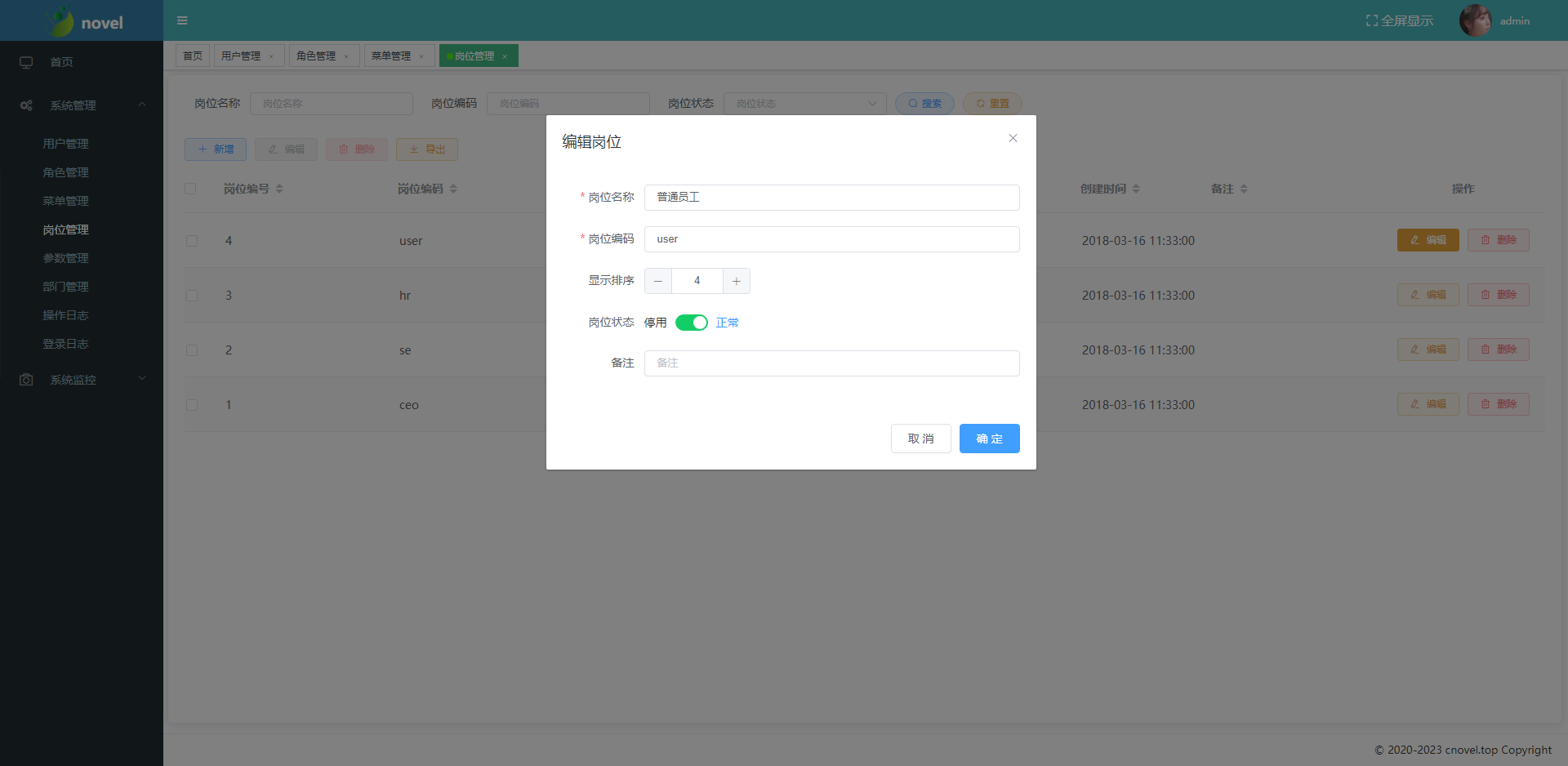
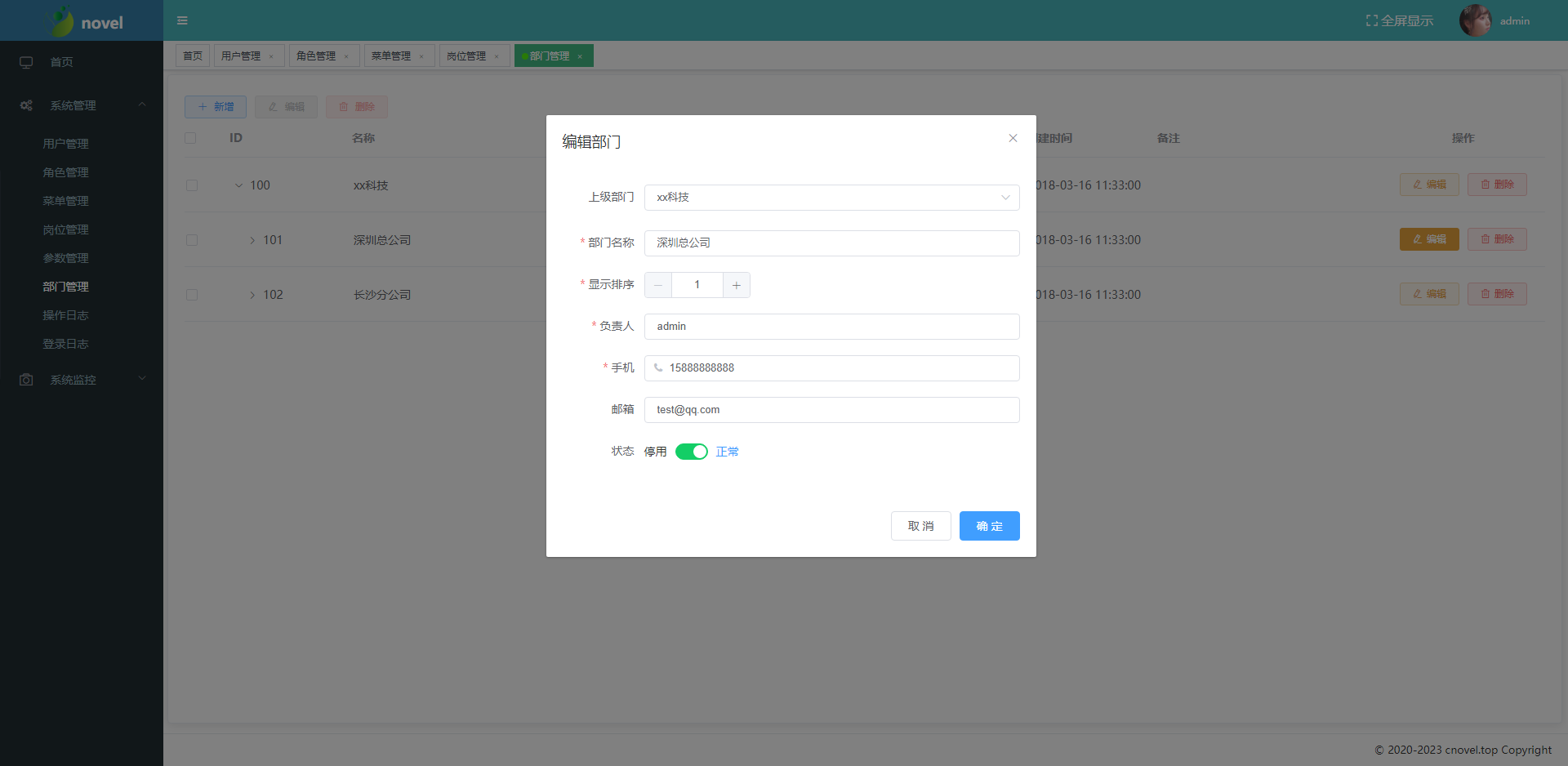
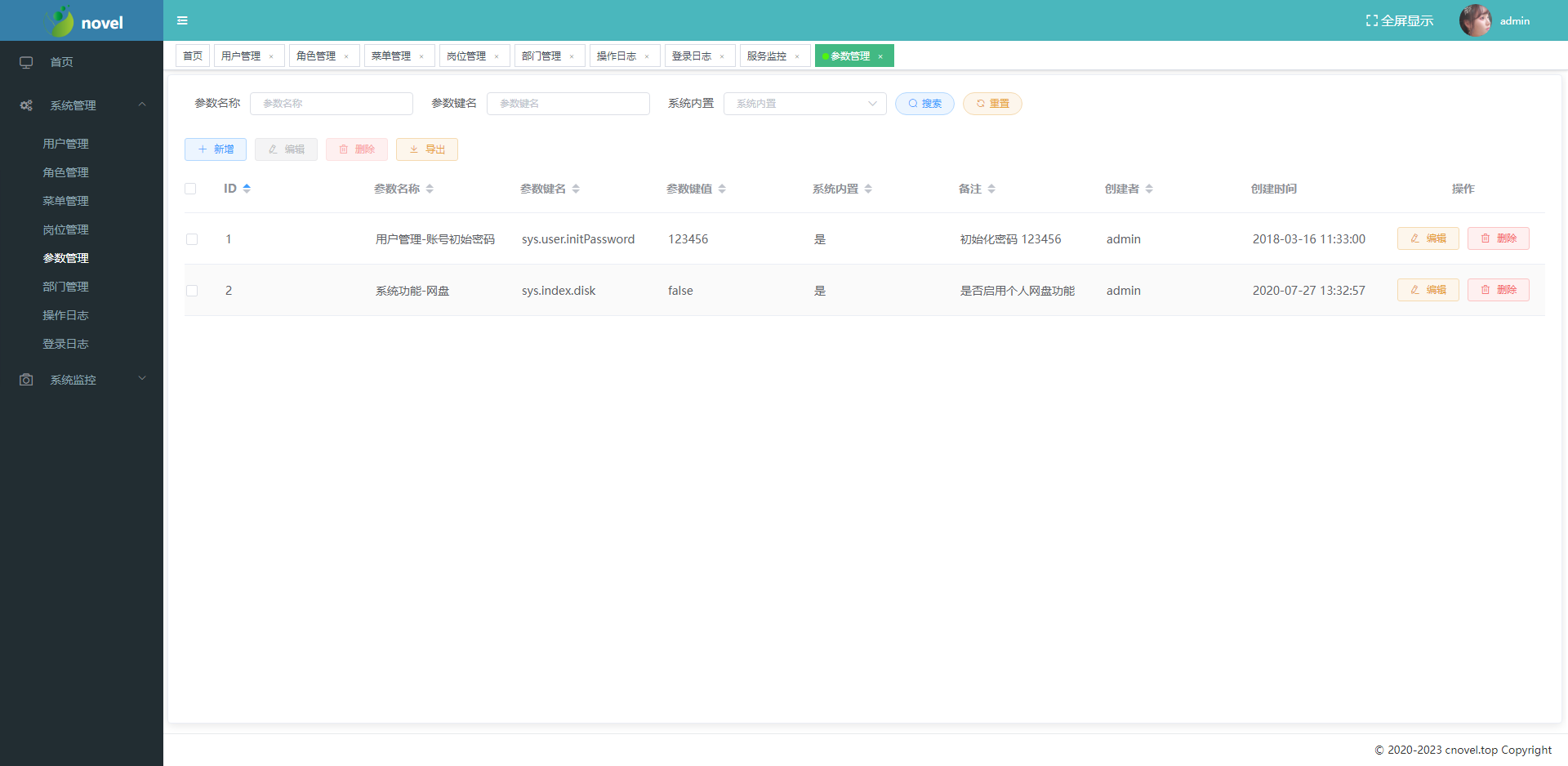
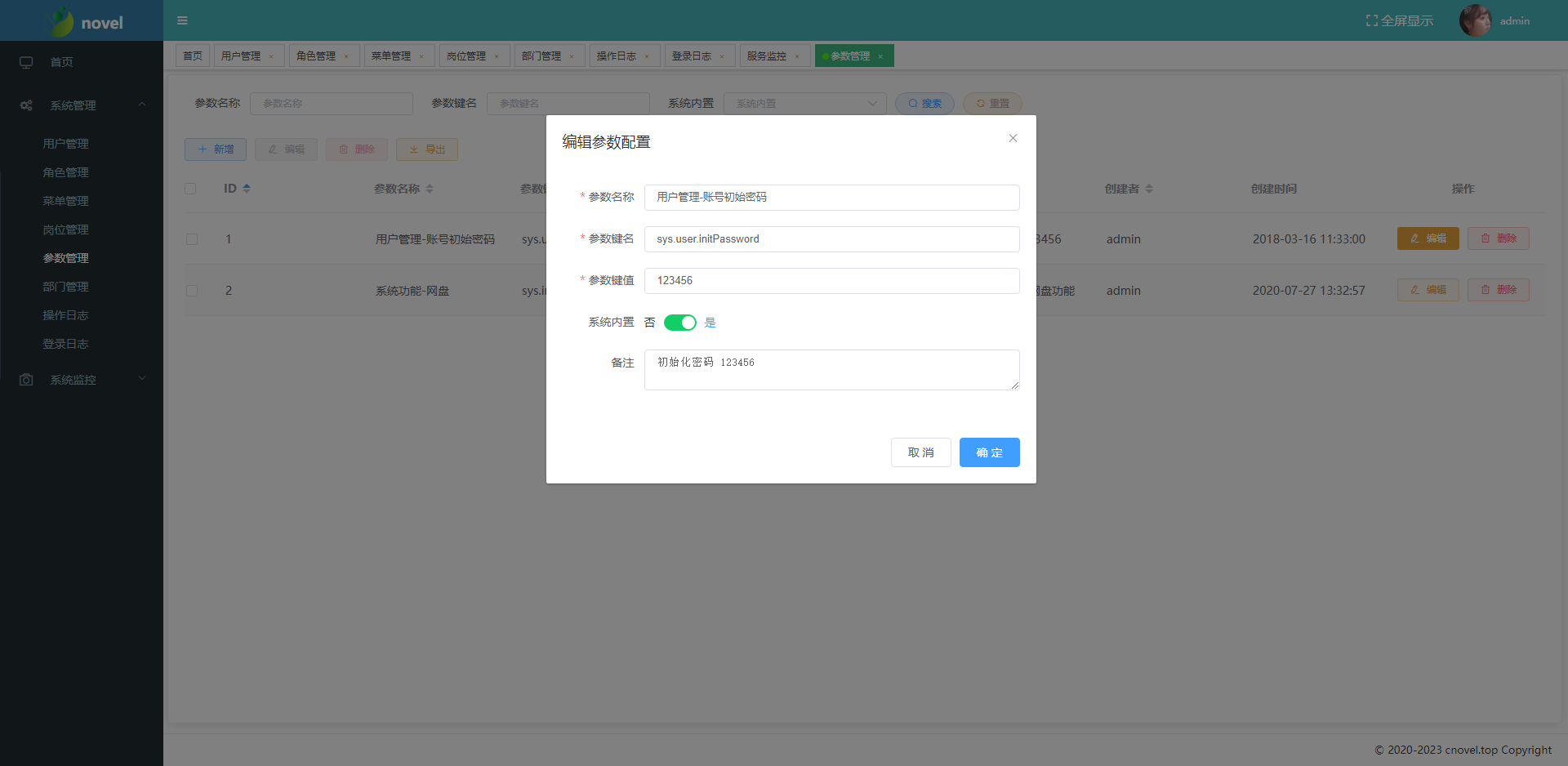
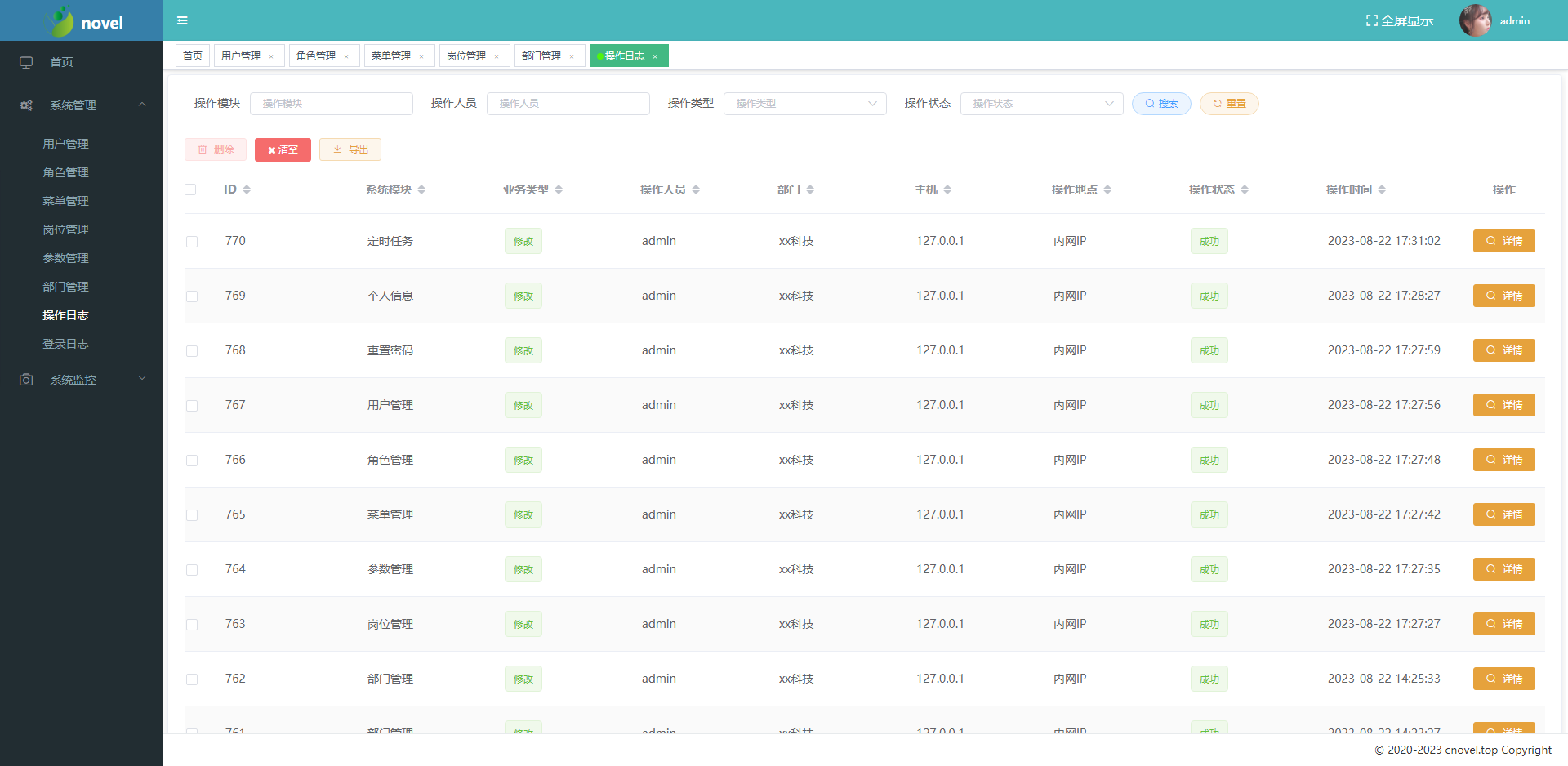
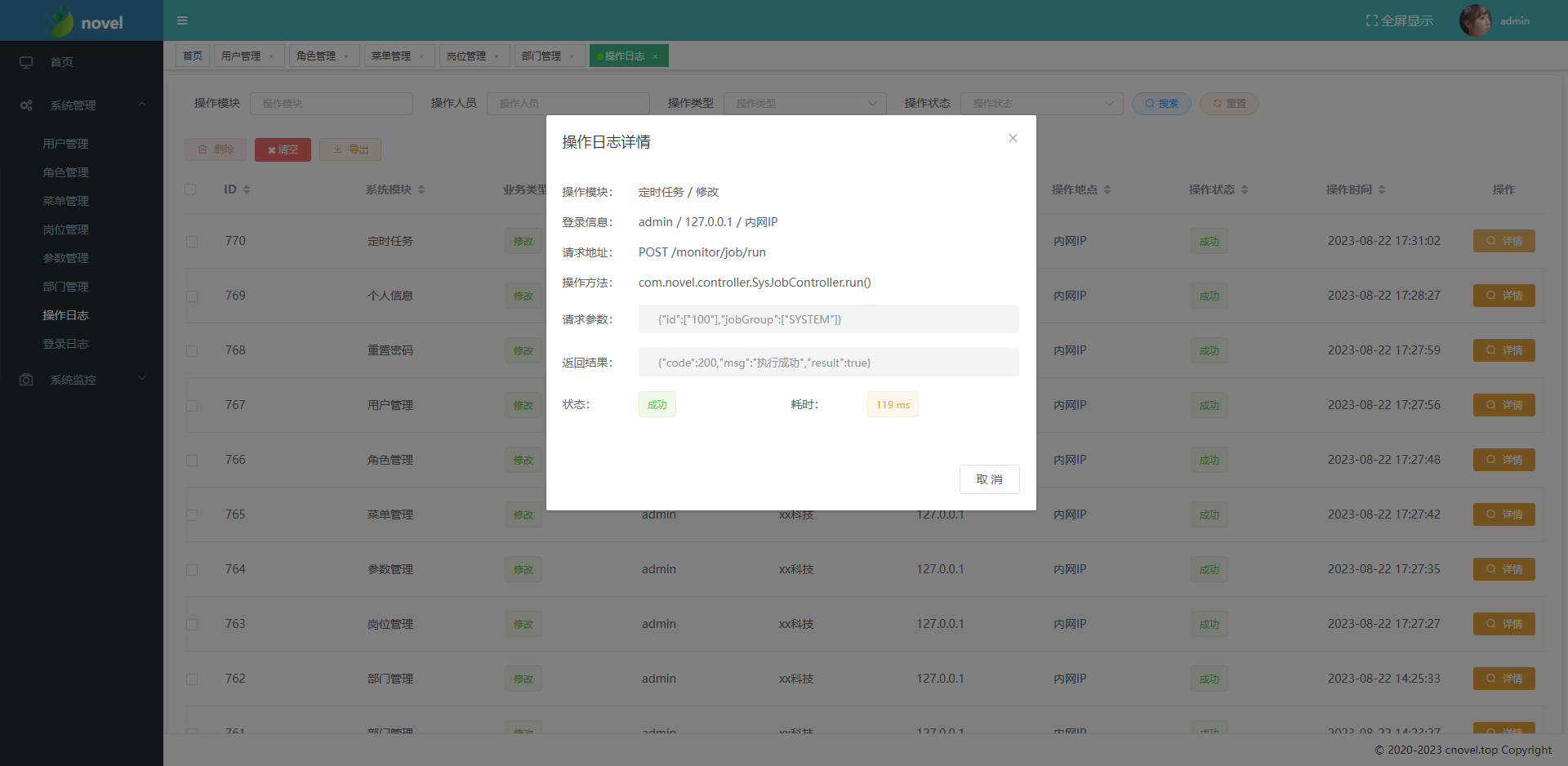
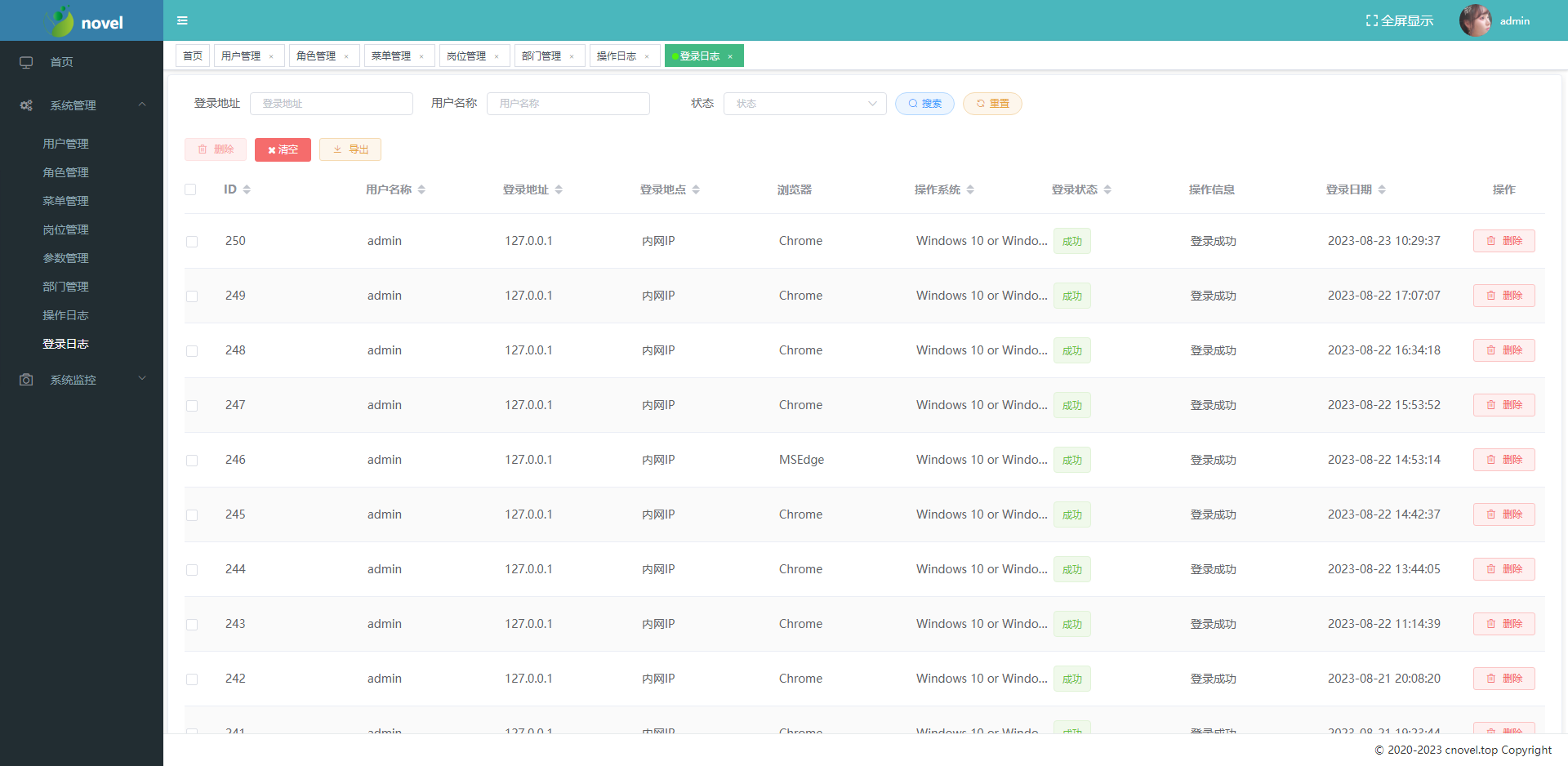
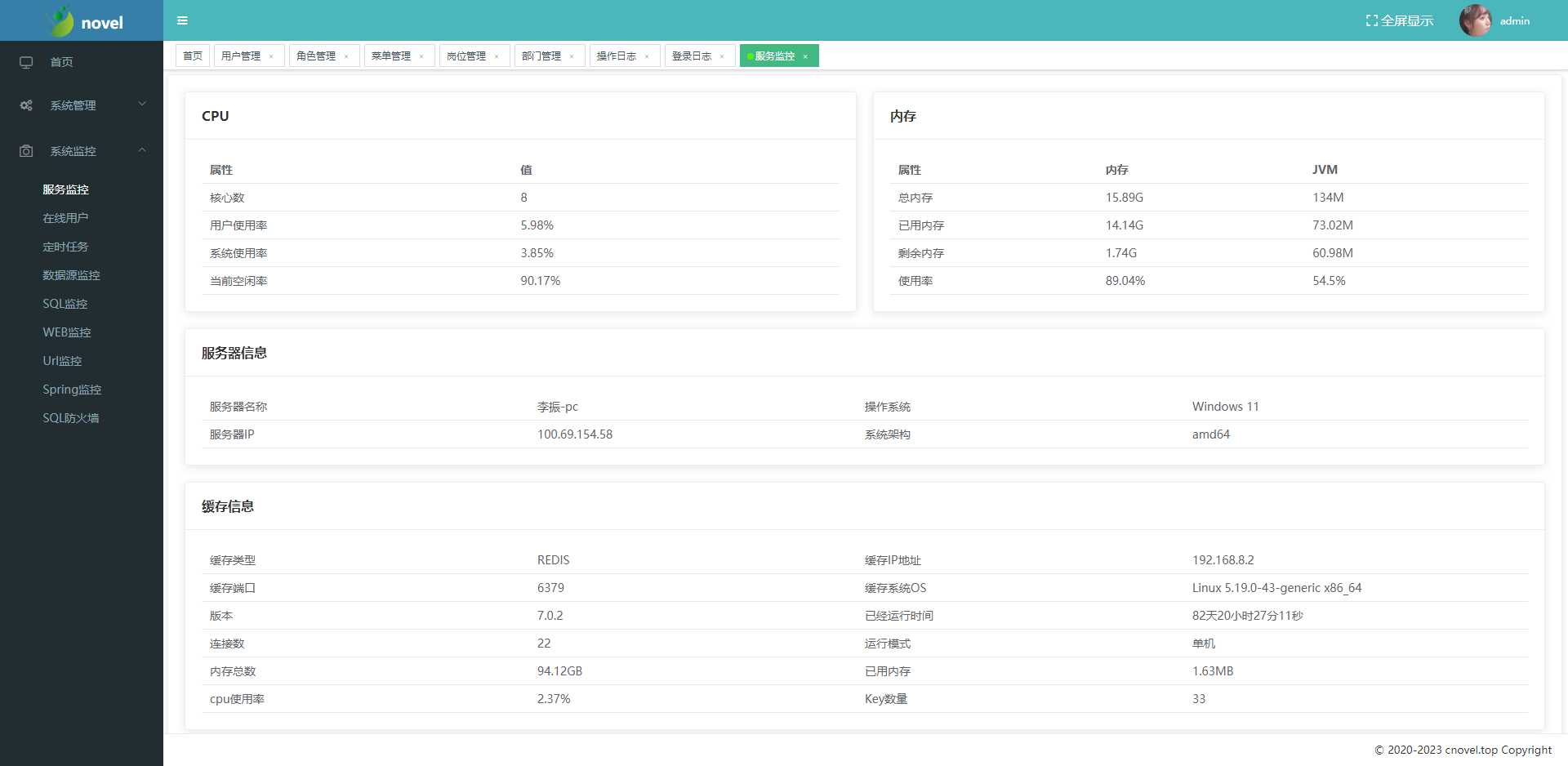
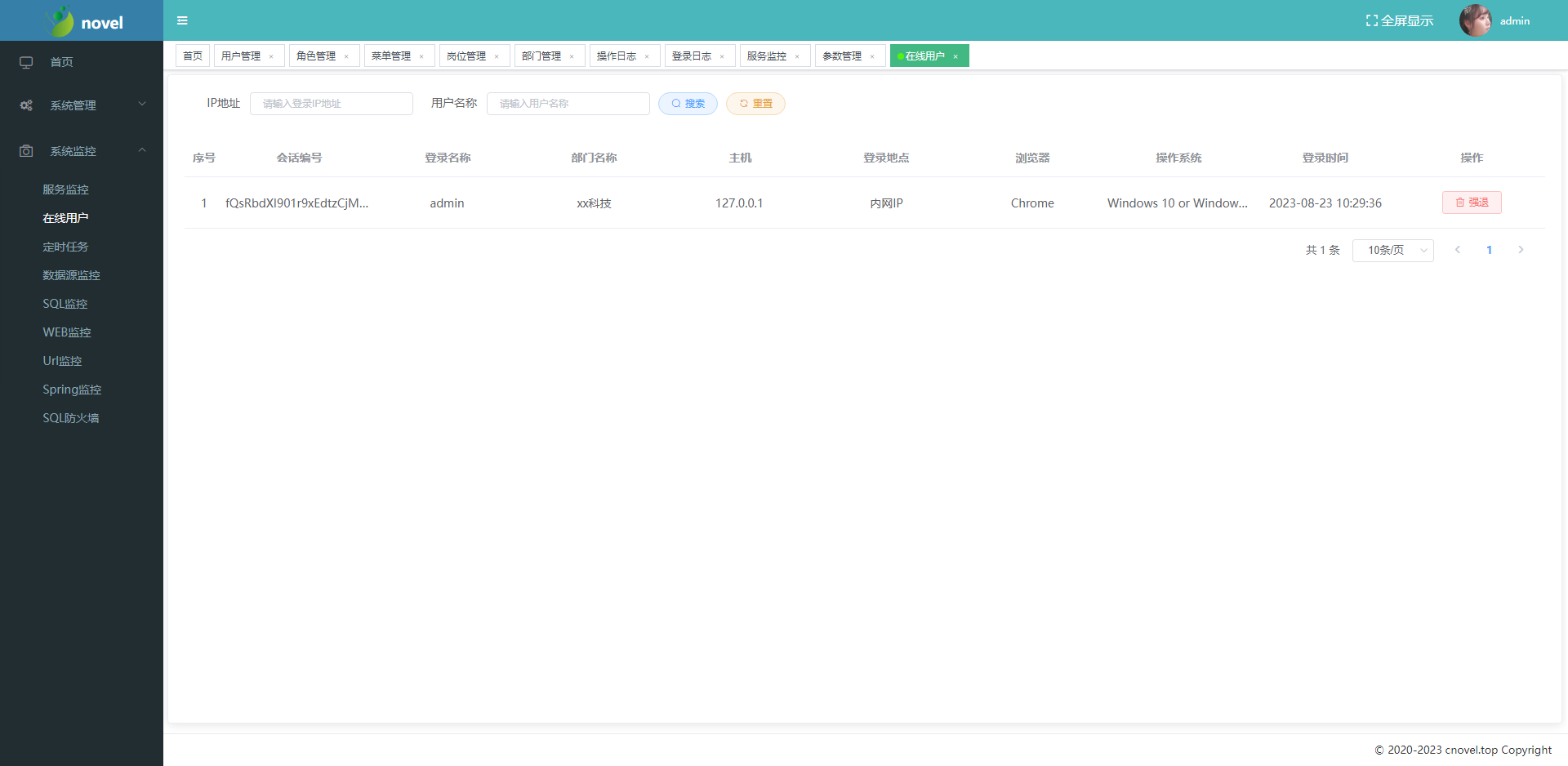
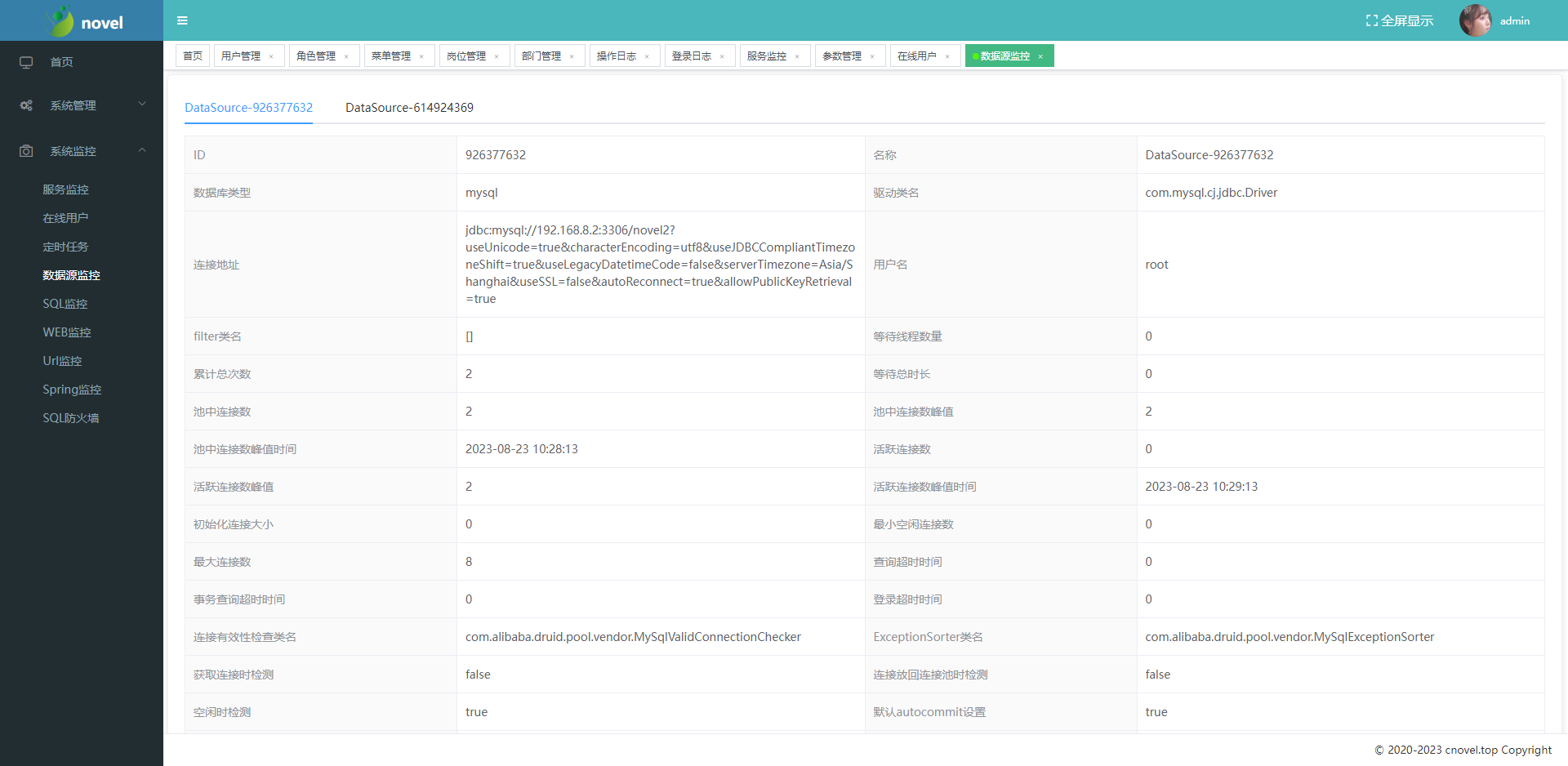
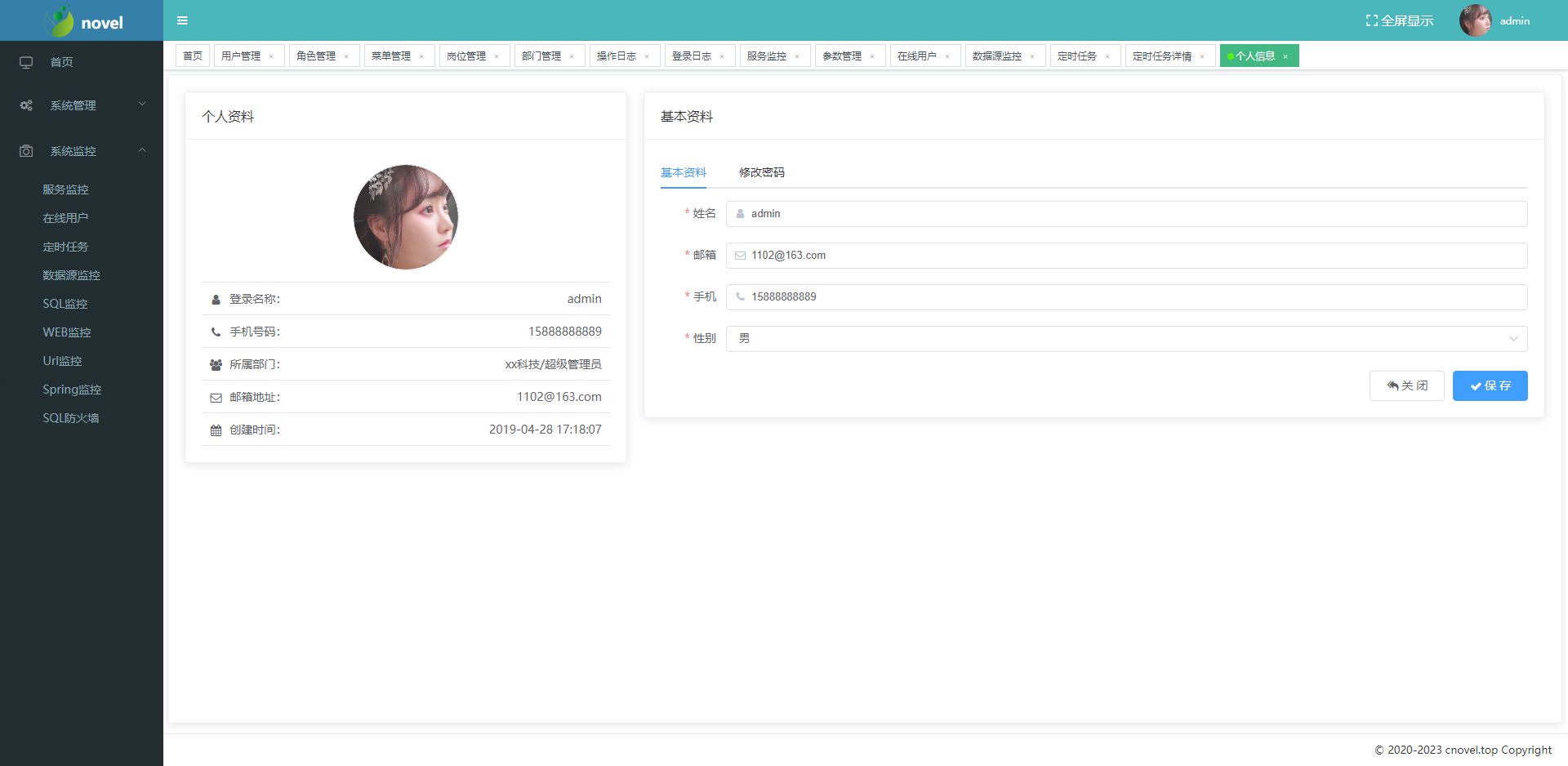
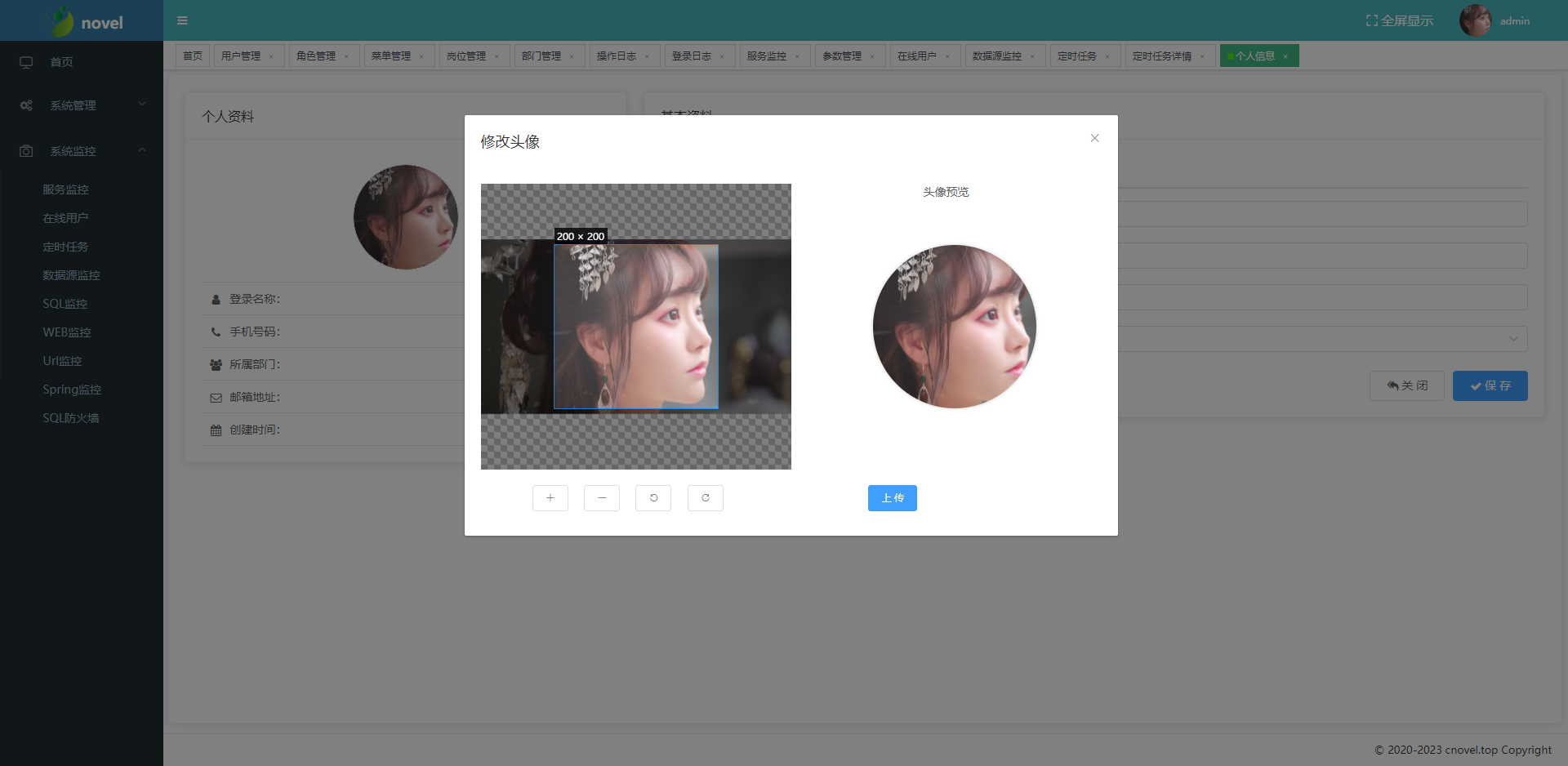
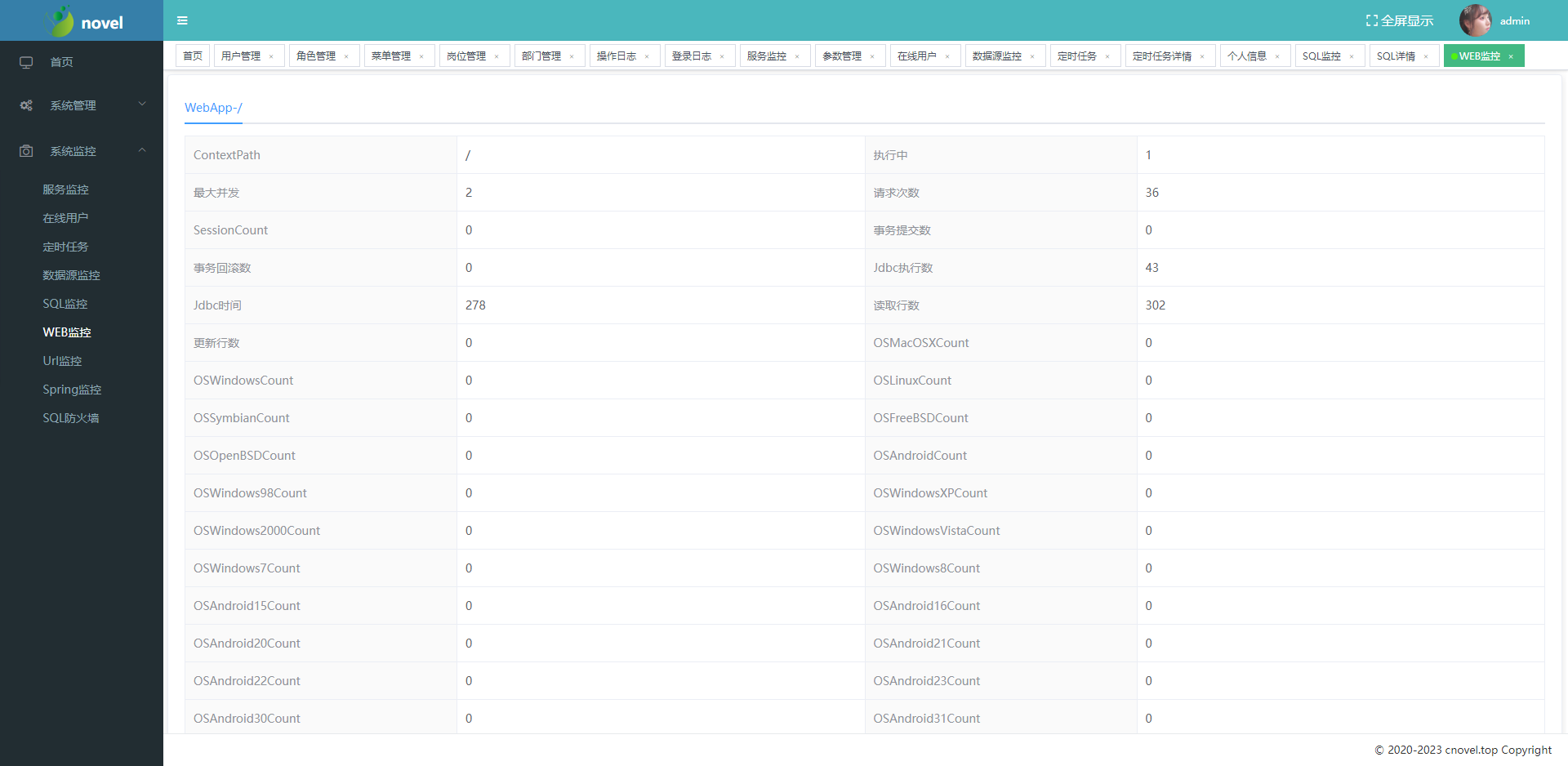
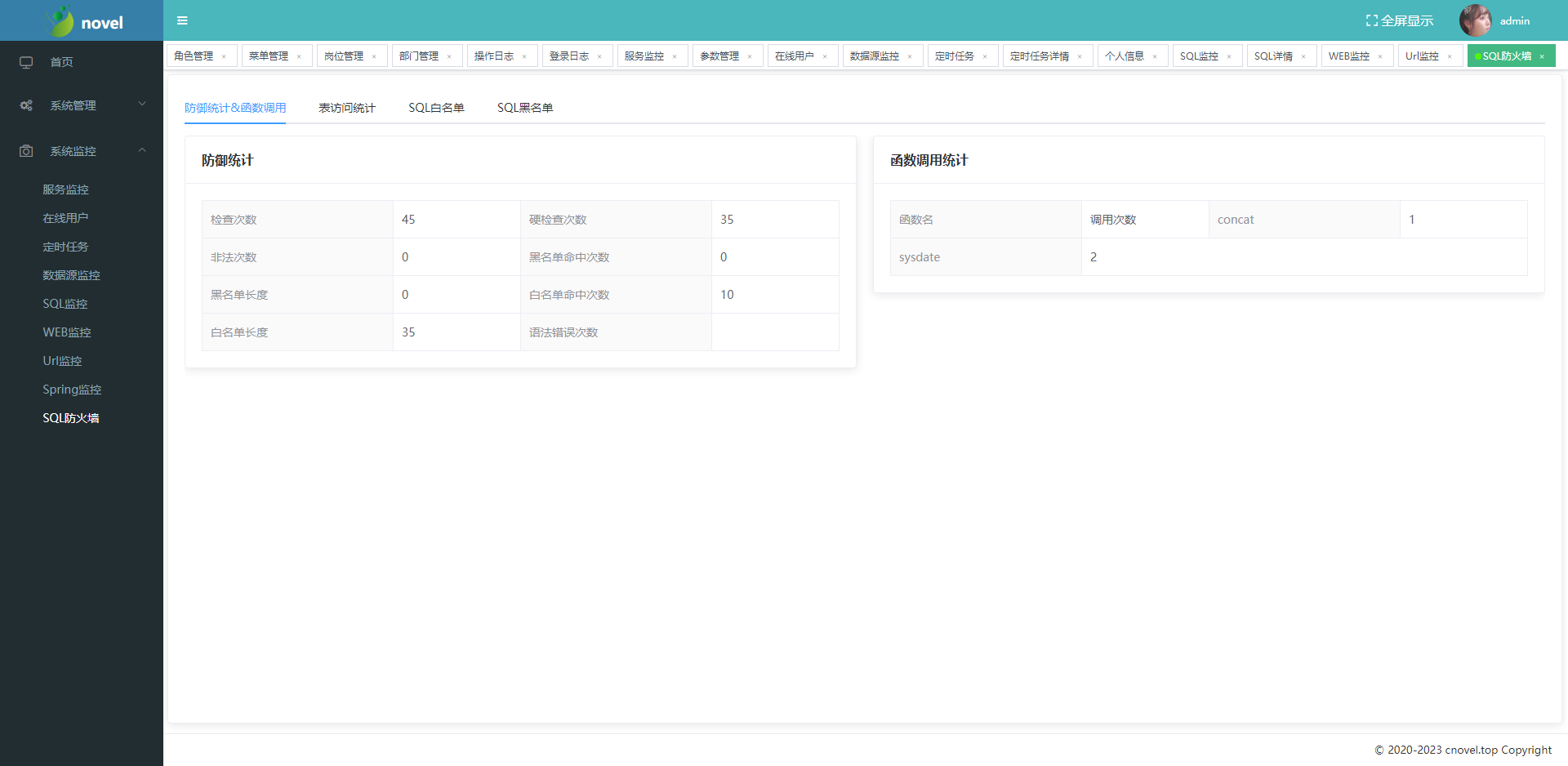
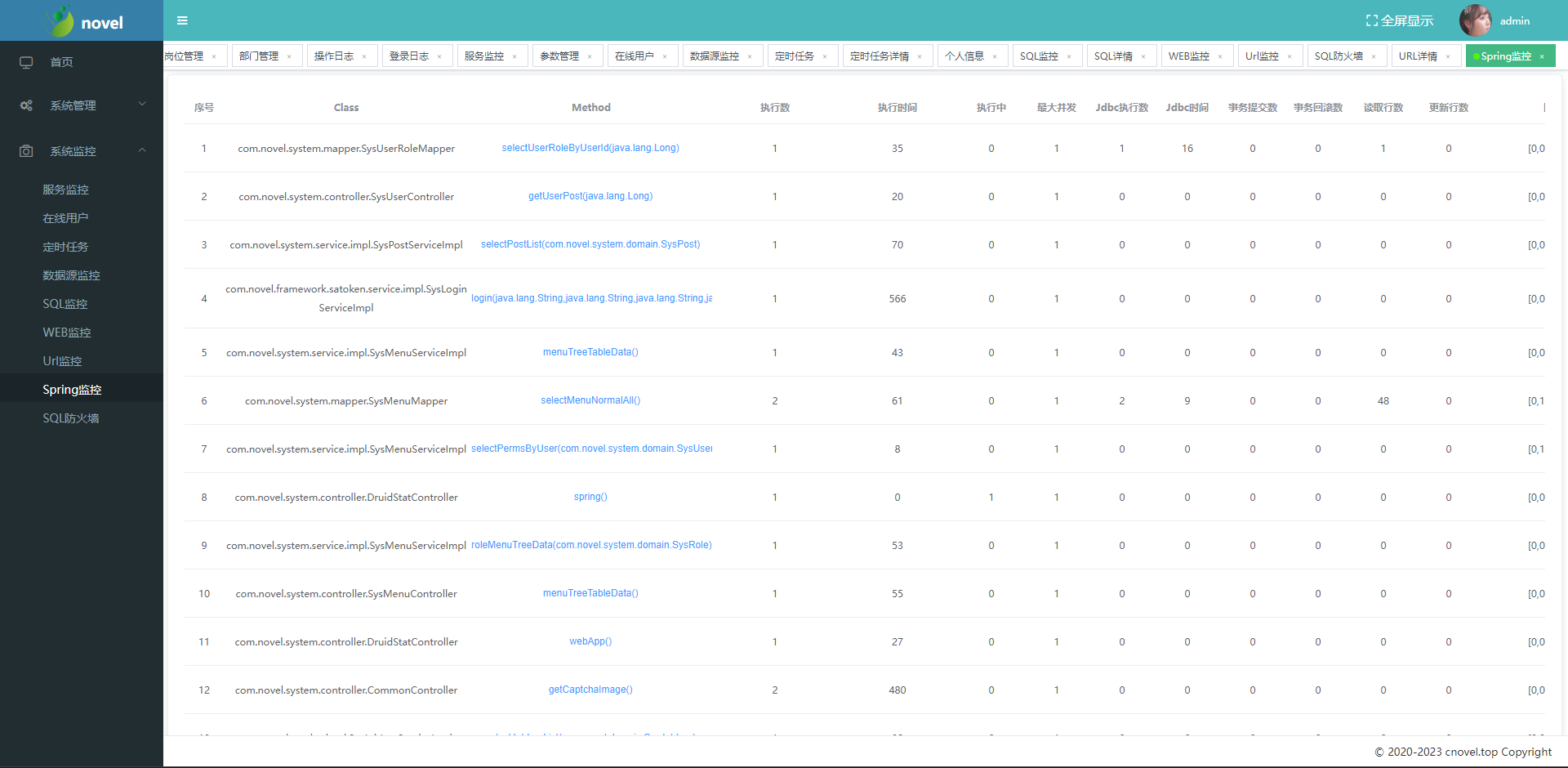
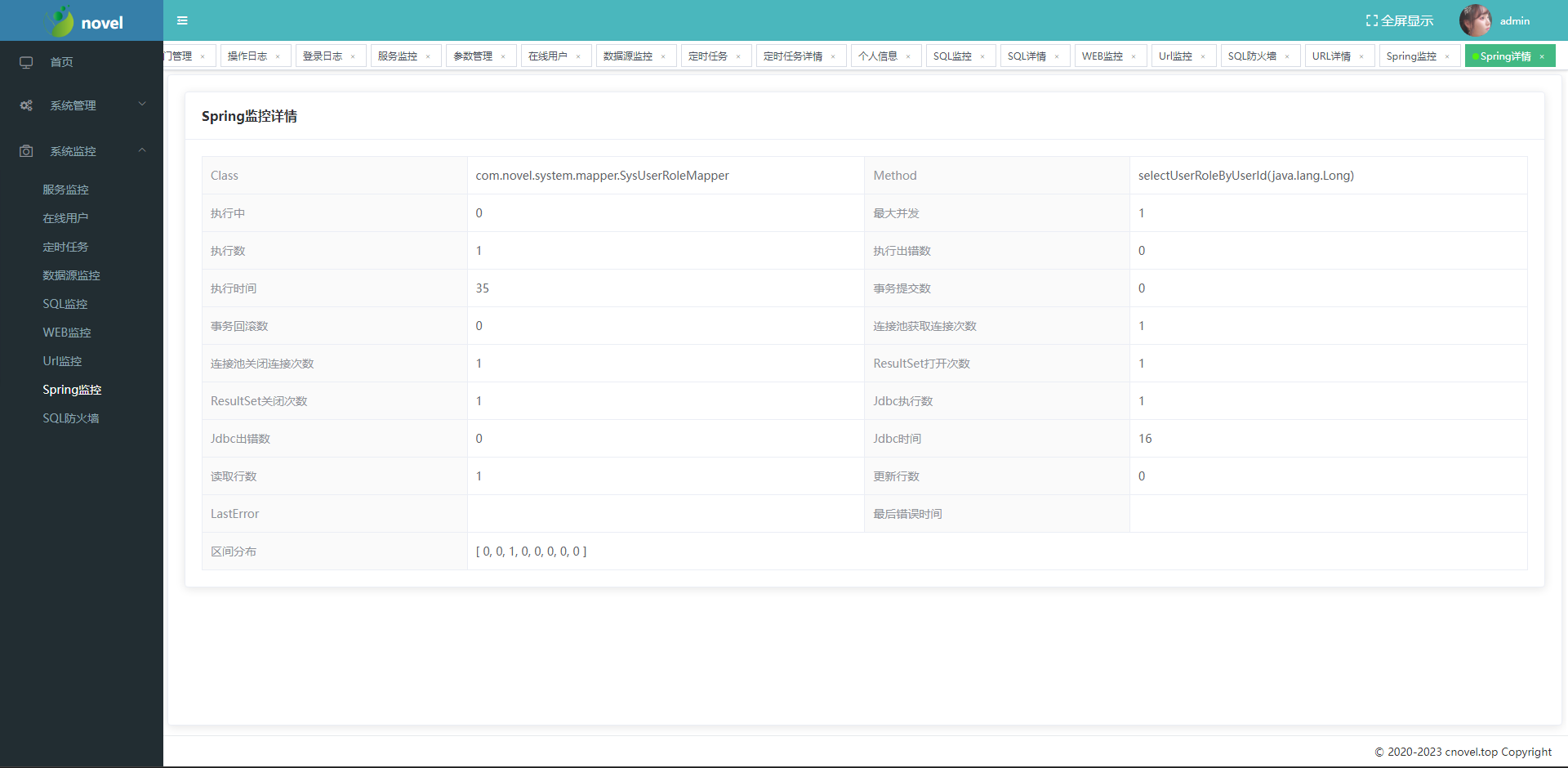
本人还有一个开源项目,在项目中的菜单管理使用了该图标组件,喜欢的可以去看看,帮忙点个star,非常感谢! 项目地址: novel (opens new window)
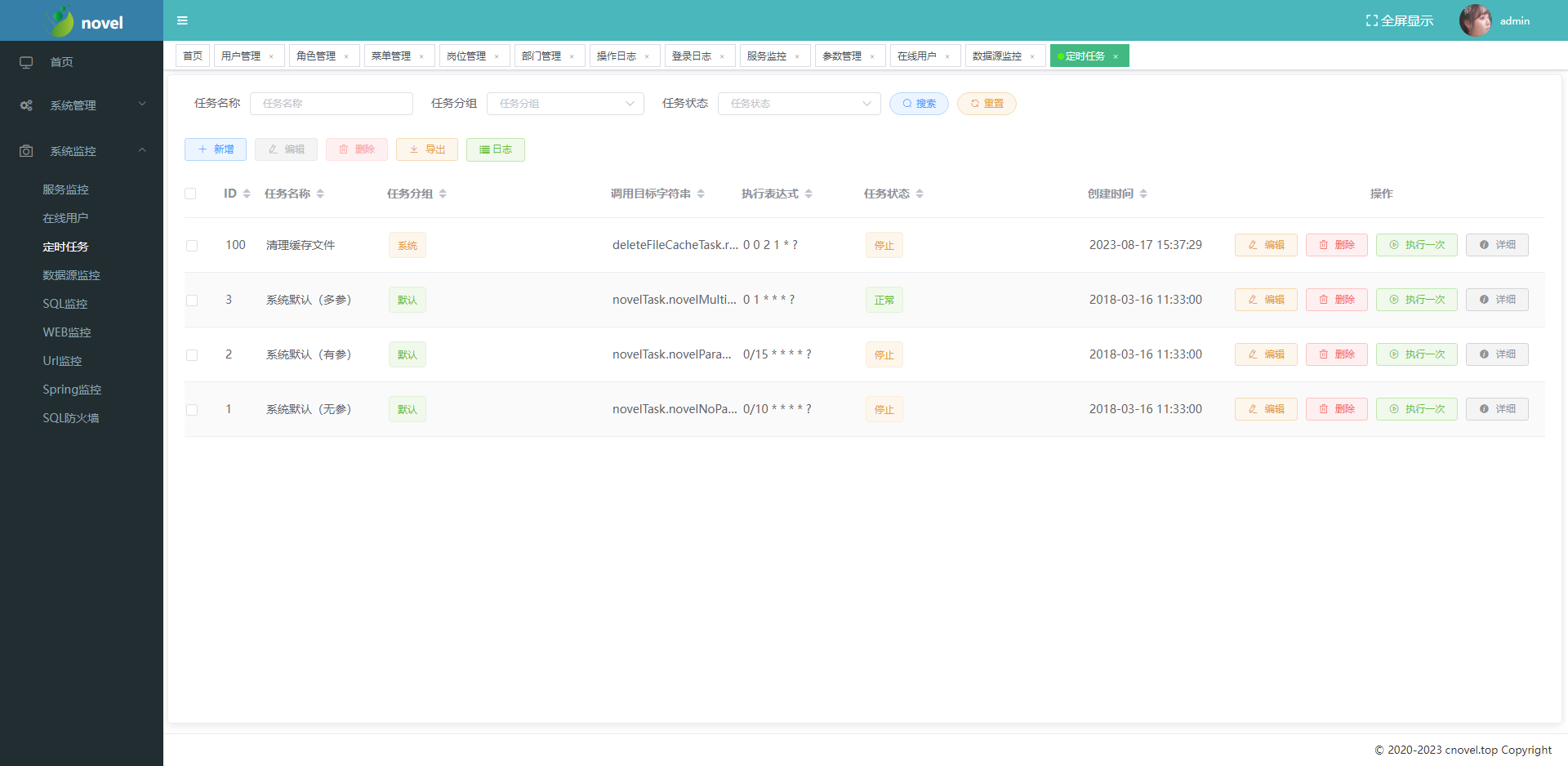
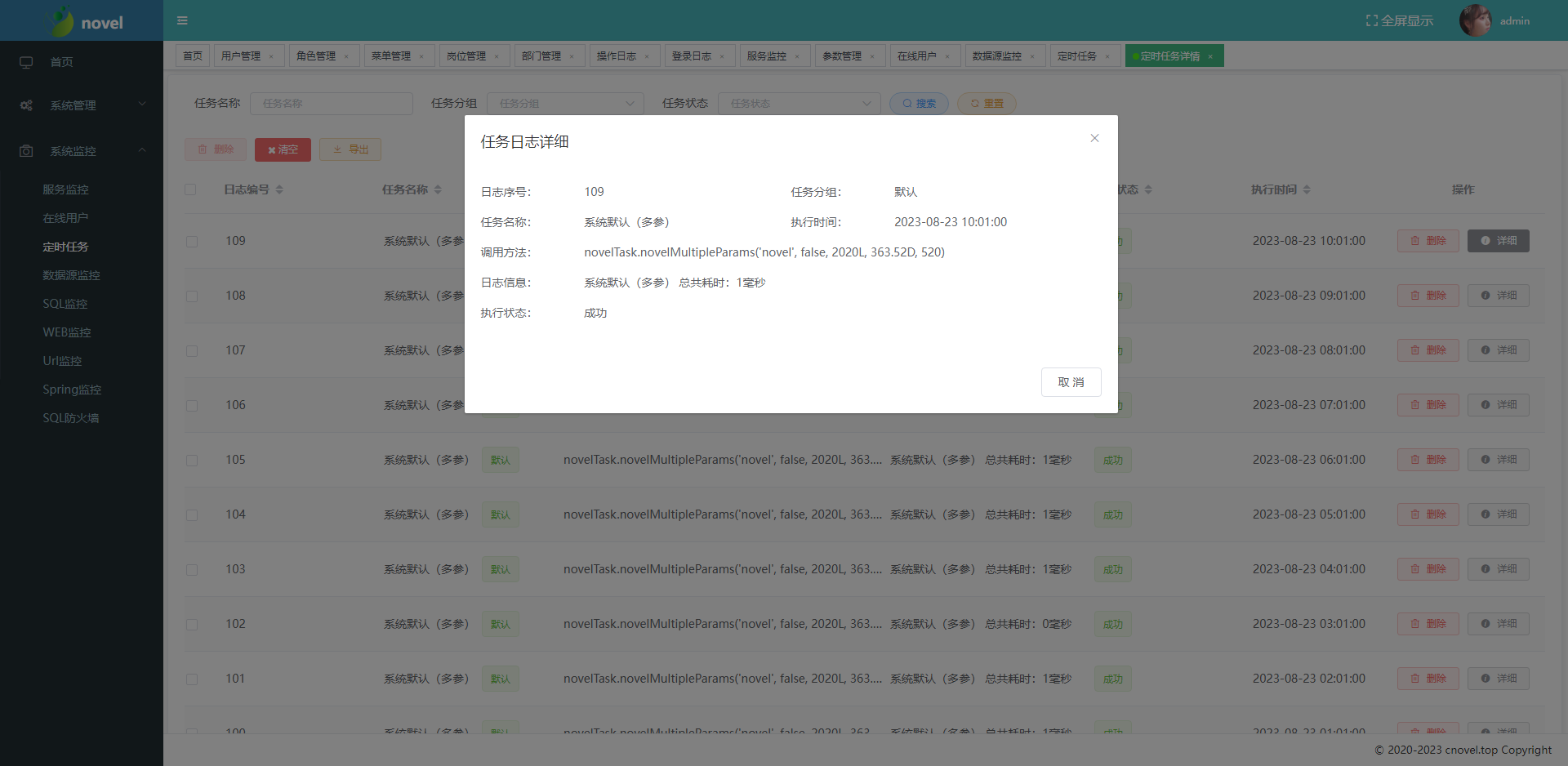
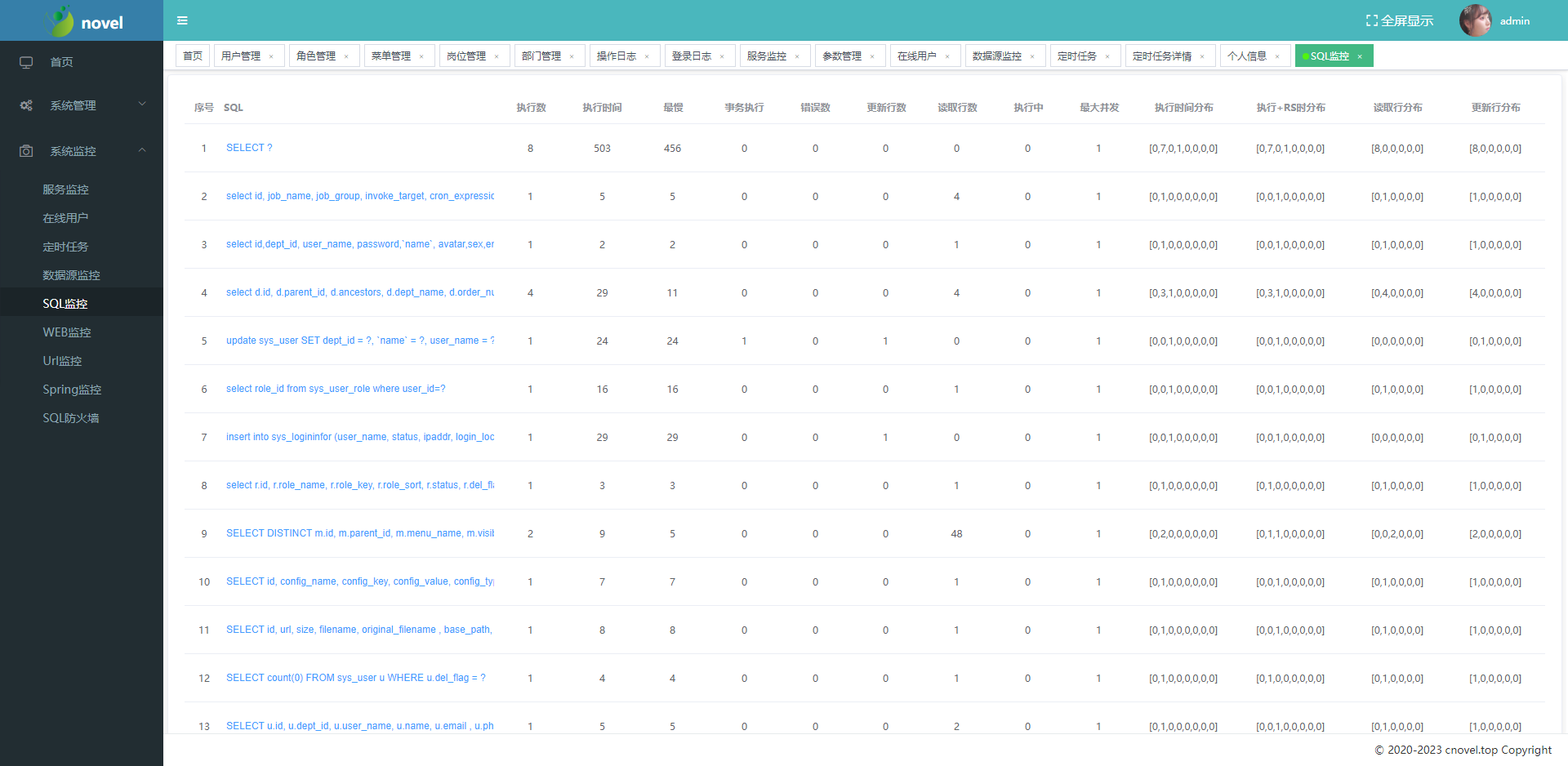
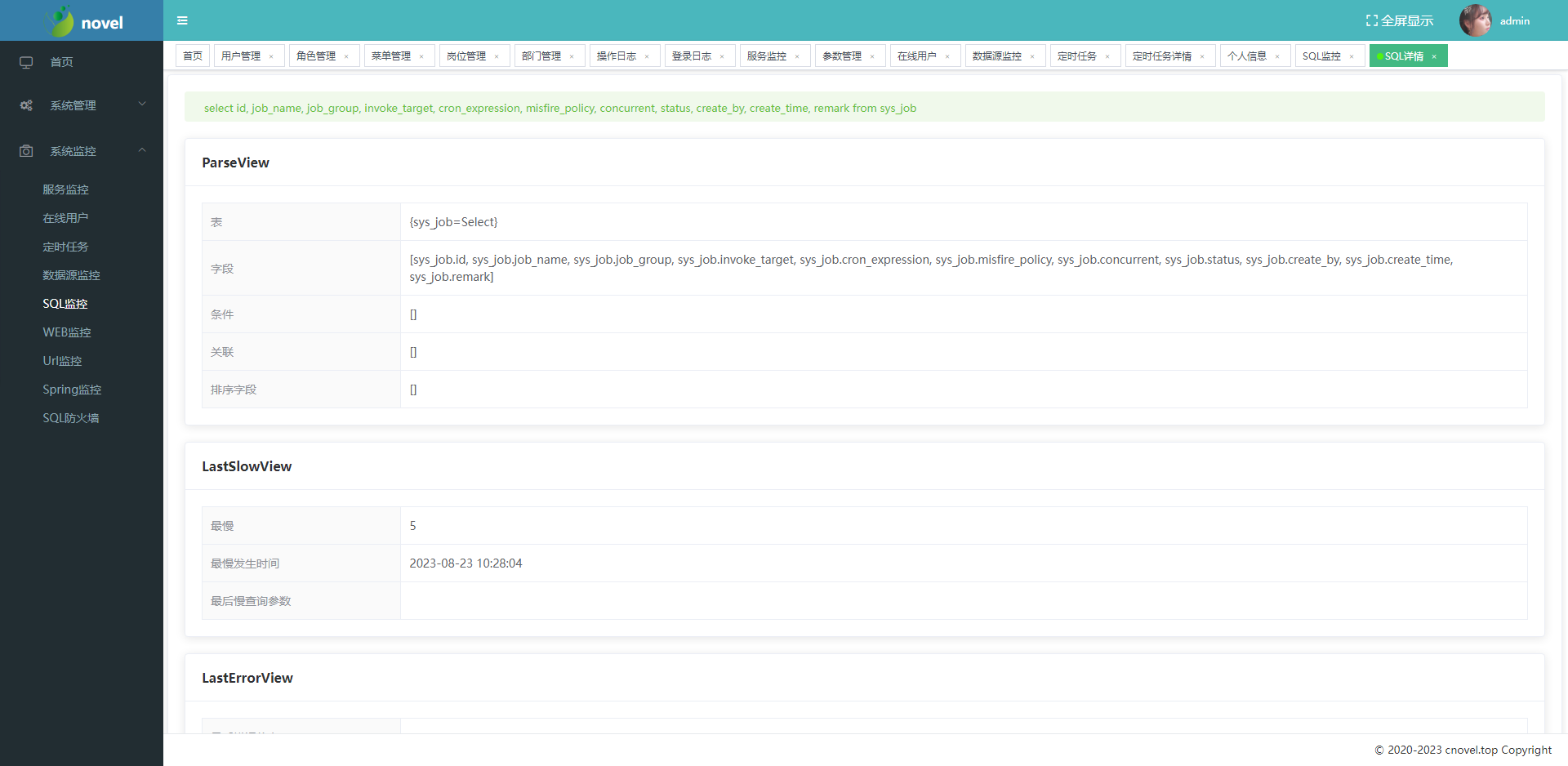
演示图
 |  |
|---|---|
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
安装 →